Sciences et Technologies
Sciences et Technologiesde l´Information et
de la Communication pour
l´Éducation et la Formation
version à télécharger (pdf)
Volume 27, 2020
Article de recherche
Numéro Spécial
Sélection de la conférence
EIAH 2019
|
Contact : infos@sticef.org |
Fonder un jeu sérieux sur un jouet-micromonde
1. IntroductionNous choisissons de focaliser cette étude sur les Jeux Sérieux (JS) d’apprentissage cherchant à obtenir une motivation intrinsèque des apprenants-joueurs plutôt que sur les JS ayant recours à la motivation extrinsèque par le biais de mécanismes de gamification. Nous visons plus précisément les JS qui ne cherchent pas seulement à augmenter la motivation, mais ceux dans lesquels les interactions sont utilisées pour proposer aux apprenants-joueurs de l’exploration et de l’expérimentation et qui suscitent un apprentissage plus constructiviste que transmissif. Ryan, Costello et Stapleton, en s’appuyant explicitement sur les travaux de Schell (Schell, 2008) et dans une réinterprétation implicite du concept de micromonde (Papert, 1987), proposent de centrer la conception de cette catégorie de JS sur la construction d’un jouet systémique (Ryan et al., 2012). Nos travaux s’inscrivent dans cette problématique générale qui interroge les apports de la notion de jouet dans les méthodes de conception des JS. Dans cet article, nous décrivons nos travaux, constitués de trois études de terrain qui évaluent les méthodes de conception de Ryan et al., et qui permettent d’extraire deux patrons de conception (Alexander et al., 1977), (Meszaros et Doble, 1997) de JS articulés sur des jouets systémiques. Nous présentons d’abord, en section 2, les travaux antérieurs qui nous ont servi de base pour définir les concepts de notre problématique, et notamment comment cette notion de jouet systémique rejoint celle des micromondes (Papert, 1987). Dans la section 3, nous exposons la méthodologie de recherche que nous avons choisie et les biais qu’elle provoque pour mener les trois études (itérations) que nous décrivons et discutons en section 4. Nous présentons nos principaux résultats en section 5, avant de conclure. 2. Le jouet comme fondement de jeux sérieux constructivistesLa mise en avant des JS comme outils pédagogiques est souvent justifiée par la motivation et l’engagement qu’ils sont susceptibles de provoquer (Garris et al., 2002), (Keller, 1995), (Malone et Lepper, 1987), (Prensky, 2004). Pourtant, selon certains travaux, cette utilisation des JS pour motiver a aussi été critiquée (Wouters et al., 2013). Selon cette méta-étude analysant 39 travaux de recherche, les JS ne sont pas sensiblement plus motivants que les autres outils d’enseignement utilisés dans les groupes témoins, et ce en tenant compte du fait que les auteurs reconnaissent la difficulté de mesurer correctement la motivation. Dans le même ordre d’idée, certains auteurs comme Bogost et Ryan et al. considèrent que l’intérêt principal des JS pour l’apprentissage n’est pas la motivation, mais de proposer un apprentissage expérientiel (Bogost, 2007), (Bogost, 2013), (Ryan et al., 2012). En effet, ils montrent que les JS de ce type proposent des expériences d’apprentissage plus constructivistes, qui à leur tour peuvent induire une motivation intrinsèque. Alors que d’autres JS, articulés sur les principes de gamification, tentent parfois de n’apporter qu’une motivation extrinsèque (Bogost, 2013). Or, dans certains de ces cas, la gamification peut aussi avoir des effets négatifs sur l’apprentissage, comme la baisse de la motivation intrinsèque (Deci et al., 1999) ou la course à la récompense (Callan et al., 2015). Les travaux de Ryan et al. (Ryan et al., 2012) en utilisant la « Procedural Rethoric » (rhétorique de la procédure)1 proposée par Bogost (Bogost, 2007) et le « Deep Conceptual Learning » (apprentissage conceptuel profond)2 proposé par Gee (Gee, 2009) invitent à fonder la conception d’un JS sur l’utilisation d’un jouet (numérique) grâce à la « Lens of the Toy » (objectif du jouet) de Schell (Schell, 2008). Selon Ryan et al., un bon jouet est un système complexe qui propose de nombreuses affordances ludiques (Brougère, 2013) et qui sollicite les capacités cognitives de reconnaissance de structures, de raisonnement stratégique et de résolution de problèmes. En cela, ces auteurs enrichissent la notion de jouet proposée par Schell. Ce dernier définit moins le jouet par la description de l’artefact lui-même, que par l’activité qu’il engendre : « le jouet est artefact avec lequel on joue », et non l’artefact auquel on joue, qui est lui plutôt le jeu ; l’objet-jeu se décrit alors comme l’ensemble de règles (obstacles et buts) qui encadrent l’utilisation du jouet (Schell, 2008). De plus, Schell considère déjà qu’un jeu conçu autour d’un jouet est une activité de résolution de problèmes envisagée avec une attitude ludique. Ainsi, Ryan et al., sans l’expliciter dans leurs travaux, retrouvent des notions proches des micromondes, puisqu’ils considèrent qu’un jouet, au cœur d’un JS éducatif, doit être un modèle concret des systèmes (une simulation) qui dirigent le domaine à enseigner (Papert, 1987), (Ryan et al., 2012). Et ainsi, ils décrivent le jouet comme un outil qui invite, par l’action de jeu, à l’exploration des systèmes, à la reconnaissance de ses structures et à l’expérimentation pour essayer de contrôler, puis de maîtriser ces systèmes. C’est par ces moyens que Ryan et al. considèrent qu’on atteint le « Deep Conceptual Learning » décrit par Gee (Gee, 2009). Ces conceptions sont très proches de celles qui fondent le concept de micromonde. Les micromondes sont des EIAH qui permettent de mettre les utilisateurs dans une situation d’autonomie afin de développer des connaissances par la découverte, la conception d’hypothèses et l’expérimentation de celles-ci (Papert, 1987). Ainsi, lorsqu’un apprenant-joueur manipule un micromonde ou un jouet selon Ryan et al., il cherche à comprendre les règles et les équilibres existant dans les systèmes que le jouet présente, et ce de deux manières. Soit en l’explorant : il provoque des causes et en observe les conséquences pour en induire des règles. Soit en expérimentant : il cherche à obtenir des conséquences en multipliant les possibilités de causes pour vérifier une ou plusieurs règles, ses hypothèses, par abduction (Peirce, 1902). Dans leur interprétation de ces concepts, Ryan et al. identifient trois états cognitifs que le jouet doit créer chez l’apprenant-joueur (Ryan et al., 2012). L’« abstraction » provoquée par la confrontation avec un système concret implémente des concepts abstraits et s’apparente à une simulation du domaine à enseigner. Cet état permet l’exploration et autorise à l’apprenant-joueur la construction de modèles personnels de représentation, en étudiant les structures des systèmes auxquels il est confronté et en raisonnant par induction et abduction. L’état de « control » est obtenu, grâce à des interfaces ludiques, avec la simulation du domaine. L’idée est de parvenir à l’aphorisme attribué à l’un des pionniers du jeu vidéo Nolan Bushnell : « facile à prendre en main, difficile à maîtriser » (Crawford, 1984), tout en maintenant le plaisir de l’utilisation. Le troisième état est l’appropriation, l’« ownership », dans lequel l’apprenant-joueur, ayant pu expérimenter ses modèles hypothétiques, renforce ses compétences en travaillant à leur maîtrise. Pour construire ces JS fondés sur des jouets/micromondes, Ryan et al. proposent, sans la vérifier expérimentalement, une méthode qui ressemble beaucoup à certains de nos travaux (légèrement antérieurs) : les 6 facettes de la conception des jeux sérieux (Marne, 2014), (Marne et al., 2011). Les 6 facettes forment un modèle formel de la conception des JS qui a été conçu pour faciliter la collaboration entre les parties prenantes de cette conception (Marne, 2014) et qui a été évalué expérimentalement. La méthode de Ryan et al. se décompose en 5 étapes chronologiques (contrairement aux 6 facettes qui ne sont pas chronologiques). 1. Identifier les mécaniques et dynamiques impliquées dans les systèmes du domaine que l’on cherche à enseigner. Cette étape correspond de façon remarquable à deux facettes : la facette 1 (Définition des Objectifs pédagogiques), qui correspond à la modélisation du domaine à enseigner décrit à partir des objectifs des concepteurs, et la facette 2 (Simulation du domaine), qui décrit les modèles formels des systèmes à l’œuvre dans le domaine à enseigner. 2. Présenter le système de façon à faciliter la reconnaissance de ses structures sous-jacentes. Ceci rejoint les concepts décrits dans la facette 2 (Simulation du domaine). Ryan et al. proposent de s’inspirer des « Machinations » de Dormans, qui sont des patrons de conception pour les mécaniques de jeux vidéo (Dormans, 2012). 3. Fournir un outil pour que l’apprenant-joueur ait un contrôle incarné et ludique. Il s’agit donc d’un outil à la fois simple et aux affordances multiples permettant une interaction fine et ludique avec le système. Il s’agit exactement de ce que propose la facette 3 (Interactions avec la simulation), qui concerne la conception de l’interface ludique avec la simulation (facette 2) proposée à l’apprenant-joueur. 4. Ajouter des buts pour créer des étapes dans la découverte du système par les apprenants-joueurs. C’est en correspondance avec la facette 4 (Problèmes et progression), qui concerne les défis et les obstacles à proposer aux apprenants-joueurs afin de les faire progresser à la fois dans le jeu et dans les compétences recherchées. 5. Fournir le nécessaire pour permettre aux apprenants-joueurs de partager leurs nouvelles compétences. Ceci ressemble à la facette 6 (Conditions d’utilisation), qui concerne notamment l’élaboration des conditions d’institutionnalisation des apprentissages. Assez logiquement, compte tenu de leurs propositions en opposition à certaines techniques de gamification, les étapes proposées par Ryan et al. ne reprennent pas les contenus de la facette 5 (Décorum) correspondant à la conception des éléments de gamification d’un JS. En reprenant la définition du jouet donnée dans la « Lens of the Toy » de Schell (Schell, 2008), nous avons constaté que parmi ces cinq étapes, seules les trois premières sont centrées sur l’élaboration du jouet. Les deux suivantes sont centrées sur la construction de l’objet-jeu. En nous fondant sur les travaux de Ryan et al., nous décrivons le « jouet systémique », ce jouet/micromonde qui sert de base à un jeu sérieux, comme ayant 4 caractéristiques : - il permet de jouer (manipuler avec plaisir) sans but, - il permet d’explorer, - il permet d’expérimenter, - et surtout, il permet que cette manipulation, cette exploration et cette expérimentation soient pratiquées sur le domaine « sérieux » visé par le jeu. La problématique générale de nos travaux est de questionner les JS fondés sur des jouets systémiques. Nous explorons notamment l’hypothèse que ces JS, comme les micromondes (Papert, 1987), permettent aux apprenants-joueurs, d’une part, la découverte par l’exploration, la compréhension et la modélisation des systèmes qui régissent les domaines enseignés par des raisonnements inductifs et, d’autre part, l’expérimentation pour vérifier et conforter les modèles hypothétiques par des raisonnements abductifs. Dans cette perspective, les travaux présentés ici interrogent la conception des JS de cette catégorie. Ainsi, notre contribution est d’avoir mis à l’épreuve sur le terrain les propositions méthodologiques de Ryan et al., et d’avoir extrait des éléments de deux patrons de conception. (Alexander et al., 1977), (Meszaros et Doble, 1997) pour ce type de JS. 3. Propositions méthodologiquesPour proposer et mettre à l’épreuve des méthodes de conception de JS fondés sur des jouets, nous avons choisi de nous inscrire dans une démarche de recherche écologique dans la lignée de la recherche-action (Hugon et Seibel, 1988). Ce choix est guidé à la fois par des choix épistémologiques et par des contraintes pratiques. S’agissant des choix épistémologiques, nous cherchons à extraire des éléments de patrons de conception pour aider à la fabrication des JS centrés sur des jouets. Dans le domaine des JS, les méthodes récentes d’extraction de patrons de conception s’intéressent à leur extraction à partir de JS déjà existants (Marfisi-Schottman et Piau-Toffolon, 2015). Ces méthodes permettent d’identifier les bons résultats et d’en inférer des patrons de conception, mais ne permettent malheureusement pas d’identifier les obstacles et problèmes survenus lors de la conception, et les moyens de les résoudre. C’est pourquoi, en complément, nous avons choisi de travailler sur une extraction de patrons durant les itérations du processus de conception lui-même. Ceci implique une approche très écologique, comme celles des méthodes de la recherche-action, en suivant les concepteurs aussi souvent que possible. De plus, comme les JS fondés sur les jouets sont rares, nous avons aussi choisi d’être partie prenante, pour aider les concepteurs que nous suivions en construisant avec eux, quand c’était nécessaire, des éléments méthodologiques notamment élaborés à partir des expériences antérieures et de l’état de l’art. Ainsi, nous avons choisi de nous inscrire dans une épistémologie proche de la recherche Collaborative Orientée par la Conception (ROC) (Sanchez et Monod-Ansaldi, 2015), elle-même inspirée de la Design Based Research (Wang et Hannafin, 2005). Ce choix nous a également permis de surmonter l’une des principales contraintes pratiques de ce type de recherche : trouver un terrain d’étude dans lequel la recherche peut être suffisamment longue pour permettre d’observer et d’agir sur des situations variées, sans que le risque économique pesant sur les concepteurs soit grand. Dans ce contexte proche de la ROC, nous avons choisi le cadre pédagogique d’un enseignement universitaire sur les JS. Bien que ces choix méthodologiques aient rendu possible une étude d’une certaine ampleur par sa durée et son nombre de participants, nous avons dû tenir compte d’un certain nombre de biais : par exemple, le fait que nous soyons partie prenante, ou le fait que ce public qui découvre les JS est peut-être assez différent du public que nous pourrions cibler avec des patrons de conception. Pour prendre en compte ces biais, au-delà de l’analyse des JS produits (Marfisi-Schottman et Piau-Toffolon, 2015), de celle des prototypes conçus à chaque itération de la production, et des observations directes des méthodes employées, nous avons aussi collecté des réponses à des questionnaires et à des entretiens proposés à trois occasions : avant le début de la conception et des discussions méthodologiques, pendant la conception, et après la production du JS final et son évaluation scolaire. Lors de toutes ces observations, notre collecte d’informations a été guidée par plusieurs objectifs. Nous avons cherché à savoir quelles étaient les préconceptions des étudiants sur les méthodes de conception de JS et comment et pourquoi ces méthodes ont pu changer au cours de leur projet, afin d’avoir, pour chacun des participants, une idée des connaissances antérieures, des choix et des sources d’information qui ont participé à l’évolution de ces méthodes de conception au fil du temps. Au cours de nos trois études, nous n’avons pas cherché à évaluer l’efficacité pédagogique ou didactique des JS produits. Notre objectif était de savoir si la méthode de conception de Ryan (centrée sur celle du jouet systémique du JS) permet de créer des JS induisant l’exploration et l’expérimentation, et d’en extraire des patrons de conception. Par conséquent, nous avons surtout cherché à savoir si, et comment, les JS produits avaient ces caractéristiques. Pour cela, nous nous sommes notamment fondés sur les qualités du JS (présence d’une simulation, d’une interface ludique) et sur les résultats des séances de playtests3 (Davis et al., 2005), (Drachen et al., 2018) menées par les participants sur des apprenants-joueurs extérieurs à nos trois études. Nous avons travaillé en trois étapes (itérations), avec plusieurs groupes d’étudiants. Progressivement, nous avons amélioré les aides méthodologiques fournies en nous appuyant sur les difficultés des étudiants à appréhender et à mettre en œuvre la notion de jouet. 4. Étude de terrain et discussionCette étude de terrain s’est déroulée sur une période de 3 ans (une itération par an) auprès de 104 étudiants, qui ont développé 23 prototypes de JS, par groupes de 3 à 12 personnes. 58 de ces étudiants étaient en Master 2 (M2) de journalisme dans un cursus axé sur les pratiques numériques journalistiques. Les 46 autres étudiants étaient en Diplôme Universitaire (DU) de conception de jeu (level design), niveau bac+3. Les étudiants ont travaillé à la conception et à la réalisation de prototypes dans le cadre de leur formation aux JS en général, et aux newsgames (Bogost et al., 2012) en particulier pour les étudiants journalistes. Ces projets sont menés de façon agile, durant un semestre, avec des cours méthodologiques (entre 12 et 24 heures) auxquels s’ajoute de l’accompagnement. Les prototypes de JS issus de ces travaux restent pour la plupart assez rudimentaires, dans leurs aspects aussi bien pédagogiques que ludiques, voire dans le mélange de ces deux aspects. L’objectif n’était pas de faire concevoir un JS idéal, mais en produisant un premier prototype de JS, de permettre aux étudiants de se familiariser avec ce type de média. Ainsi, comme nous l’évoquons dans la section précédente, nous ne décrivons ni ne discutons des qualités ludiques ou pédagogiques des projets portés par ces étudiants. Nous nous limitons à décrire et discuter la présence, la conception et l’intégration de jouets systémiques dans les JS produits. Pour travailler, les étudiants bénéficiaient d’un bagage méthodologique et logiciel fourni lors des premiers cours. Ces contenus ont varié entre les itérations, en fonction des résultats précédents. Les trois études sont présentées dans les sous-sections suivantes. 4.1. Première étude : le jouet présenté comme une des méthodes de conceptionLa première étude menée a réuni 26 étudiants de M2 de journalisme, regroupés dans 6 projets de JS (dont un groupe de 9, pour un projet de plus grande ampleur) dont ils ont choisi le sujet librement. 4.1.1. Protocole suiviLes étudiants ont bénéficié d’une introduction aux JS fondée sur Journalism at Play (Bogost et al., 2012) et mettant en avant les newsgames comme des médias systémiques et expérientiels. Puis, la méthodologie des 6 facettes de la conception des jeux sérieux et leurs patrons de conception (Marne et al., 2011) leur a été expliquée parce qu’elle décompose la conception de façon intelligible, en particulier pour des novices. Au cours de ces apports méthodologiques, la notion de jouet a été définie et présentée comme une bonne pratique pour combiner les facettes de la simulation du domaine et de l’interface ludique avec cette simulation. Pour accompagner la réalisation technique, des outils auteurs ont été proposés avec une grande liberté de choix. Nous les classons en plusieurs catégories : un outil de conception, Legadee, cité par (Marfisi-Schottman, 2012), des outils de fabrication de narrations interactives (Twinery et Klynt), un outil de réalisation de jeux de rôles (RPG Maker), un outil auteur de JS point & clic, eAdventure, cité par (Moreno-Ger et al., 2005), des outils de réalisation de jeux sans programmation textuelle (GDevelop et Construct). 4.1.2. Productions des étudiantsLes 6 travaux qui en résultent sont synthétisés dans le tableau 1 et le tableau 2. La colonne Ambition (cf. Tableau 1) décrit le but que les étudiants voulaient atteindre avec le JS. Dans le tableau 2, la colonne Genre de JS choisi décrit à quel genre vidéoludique appartient le JS, la colonne Principales mécaniques choisies décrit les interactions et les moyens ludiques principaux mis en œuvre dans le JS. Enfin, la colonne Méthode d’apprentissage visée décrit comment les étudiants projetaient que se fasse l’institutionnalisation des savoirs dans leur JS. Tableau 1 • Descriptif général des JS produits lors de l’étude 1
Leurs travaux n’ont pour la plupart pas dépassé le stade de prototypes et à ce titre n’ont pu être évalués que lors de playtests rudimentaires. Au cours de ceux-ci, l’institutionnalisation des savoirs liés à l’utilisation du JS n’a pas pu être mesurée. 4.1.3. ObservationsLes observations rapportées ici pour chaque itération portent sur trois aspects : les caractéristiques du JS produit, les éléments remarquables de son processus de conception/développement, et les résultats des playtests menés. L’objectif de ces observations est de répondre à trois questions : - Est-ce qu’un jouet systémique est intégré dans le JS ? - Comment le processus de conception a, ou n’a pas, permis cette intégration ? - Et enfin, est-ce que cette intégration (quand elle a eu lieu) a permis de vérifier lors des playtests son utilisation comme un jouet systémique, c’est-à-dire avec ces trois caractéristiques : il permet de jouer (manipuler avec plaisir) sans but, il permet l’exploration, il permet l’expérimentation ? Tableau 2 • Synthèse des buts et des moyens mis en œuvre dans les JS produits lors de l’étude 1
Notre première observation est que les projets des étudiants sont quasiment tous des projets de narrations interactives, dans lesquelles les interactions se résument le plus souvent à faire des choix qui ne font que brancher la narration vers une succession linéaire et limitée d’autres étapes de narration. De plus, les choix proposés sont souvent binaires et plutôt manichéens que cornéliens : entre bon et mauvais choix (parfois évidents l’un comme l’autre). Avec ces supports, les étudiants avaient prévu que l’institutionnalisation des savoirs se ferait soit par exploration et remédiation : en testant un choix, sans connaissance préalable, qui s’il est « mauvais » mène à des documents de remédiation, et à la possibilité de refaire ce même choix, ou un choix très similaire. Soit par instruction et éventuellement remédiation : en lisant des « indices » fournis avant les choix et en vérifiant avec ce choix que l’indice est compris, ou en accédant à de la remédiation dans le cas contraire. Un projet se distingue : Citizens of Nowhere parce qu’en plus de la narration interactive, il ajoute un système de jauges (santé, argent) qui varie en fonction des choix et qui peut ré-aiguiller la narration. Ainsi, la narration initialement arborescente a été rendue plus systémique. Tardivement dans la conception, les étudiants avaient voulu mettre en place une petite simulation au cœur de leur JS très narratif. Leur souhait était d’utiliser la notion de jouet systémique pour provoquer, en plus du couple exploration-remédiation, un apprentissage par l’expérimentation. Les observations menées tout au long du processus de conception nous ont permis d’observer que cette décision s’est imposée assez progressivement chez ces étudiants. Notamment lorsqu’ils ont voulu mettre en place une jauge d’argent pour rendre compte de la pauvreté des migrants, puis dans un second temps une jauge de santé pour montrer leur précarité médicale. C’est ainsi que les étudiants se sont rendu compte lors de playtests que les apprenants-joueurs trouvaient intéressant et instructif de jongler avec les jauges en testant l’effet de différentes actions (qui avaient alors un effet bien plus rudimentaire que dans la version définitive). Nous avons d’ailleurs retenu l’idée de jauge pour modéliser les variables à l’œuvre dans la simulation des systèmes, car d’après nos observations de phases de conception et nos entretiens finaux, il a semblé parlant pour l’ensemble des étudiants. À l’exception de ce groupe auteur de Citizens of Nowhere, nous avons constaté que les étudiants n’avaient pas fait le pas de côté suggéré par Bogost et al. (Bogost et al., 2012). Ces derniers proposent d’éviter les méthodes journalistiques narratives pour fournir des contenus plus expérientiels et systémiques, dans lesquels l’apprentissage, émergent, se fait par des combinaisons d’exploration et d’expérimentation. Du point de vue méthodologique, nous n’avions donc pas réussi à proposer des moyens qui permettaient aux étudiants d’envisager le jouet comme solution valide pour construire des JS avec une représentation systémique du domaine et des expériences avec ce type d’apprentissage, plutôt que des JS fondés sur les récits journalistiques auxquels ils ont été habitués par le reste de leur formation. Nous pensons également que le choix des outils auteurs les plus simples à prendre en main (Twinery, Klynt et RPG Maker) par ces étudiants a joué un rôle important dans le choix des contenus puisqu’ils sont conçus pour les narrations interactives. Nous avons utilisé ces observations pour construire et mener notre deuxième étude. 4.2. Deuxième étude : le jouet placé au centre des méthodes de conceptionNotre deuxième itération s’est déroulée d’une part auprès de 32 étudiants en M2 de journalisme (regroupés dans 8 projets de JS) et d’autre part auprès de 23 étudiants en DU de level design (regroupés dans 5 projets de JS). 4.2.1. Protocole pour les étudiants journalistesPour les étudiants journalistes, la mise en œuvre a été fondée sur les mêmes principes que ceux de l’étude précédente, avec les changements suivants : le concept de jouet a été placé au centre des enseignements méthodologiques, sans pour autant en proposer une méthode de conception détaillée. Son articulation avec les systèmes décrits dans (Bogost et al., 2012) est réifiée grâce au principe des jauges, retenu à la précédente itération de l’étude. Elles permettent de modéliser les variables systémiques dont le jouet peut faire varier les valeurs. Afin d’éviter l’influence trop forte des outils auteurs dans le genre du JS, nous avons demandé aux étudiants journalistes, dans un premier temps, de faire un playtest avec un prototype non numérique (jeu physique, jeu de plateau, etc.) et, dans un second temps seulement, de concevoir un prototype numérique pour la fabrication duquel les outils auteurs les plus polyvalents (GDevelop et Construct) ont été proposés en priorité. 4.2.2. Productions des étudiants journalistesLes travaux de huit groupes sont présentés dans le tableau 3 et le tableau 4. Tableau 3 • Descriptif général des JS produits par les étudiants journalistes lors de l’étude 2
Tableau 4 • Synthèse des buts et des moyens mis en œuvre dans les JS produits par des étudiants journalistes lors de l’étude 2
Sur les productions des étudiants journalistes décrites dans le tableau 3 et surtout dans le tableau 4, nous observons que la proposition de JS a été plus diversifiée que lors de l’étude précédente. Bien qu’il y ait encore deux JS qui sont des narrations interactives, il faut noter que, cette fois, les deux groupes concernés ont cherché à ajouter un système de jauges incrémentées/décrémentées en fonction des choix. Comme pour la première étude, il s’est agi d’un ajout tardif, en cours de conception, les étudiants cherchant absolument à intégrer un jouet dans leur JS (c’était dans la consigne qui leur était donnée). Dans ces deux cas, à la manière des tests dans les magazines estivaux, le résultat obtenu dans ces jauges sert à classer l’apprenant-joueur dans une catégorie à la fin du JS. D’autres JS conçus lors de cette étude n’ont pas d’aspect systémique. Le jeu de l’oie, le casse brique et le QCM humoristique ne proposent pas d’expérimentation aux apprenants-joueurs, seulement la lecture d’informations. Dans La Catalogne et Make Hummus not Walls les étudiantes ont pourtant intégré un « jouet » au sens de Schell, c’est-à-dire un élément amusant à utiliser, indépendamment des buts du JS lui-même (Schell, 2008). Mais, ce jouet était totalement décorrélé des aspects systémiques du domaine à découvrir. Il ne s’agissait pour ces groupes que de gamification, donc avec un but de motivation totalement indépendant des apprentissages. Par conséquent, il ne s’agit pas du tout d’un jouet au sens de Ryan et al., c’est-à-dire utilisable comme un micromonde pour l’apprentissage par l’exploration et l’expérimentation (Papert, 1987), (Ryan et al., 2012). Seuls les deux JS Enfance dans le monde et Jeu de l’Amazonie proposent aux joueurs de comprendre comment fonctionnent des systèmes en leur permettant d’explorer, puis expérimenter. Pour le premier, cet aspect systémique a été introduit par un système de jauges (santé, éducation, plaisir, etc.). Les actions de l’apprenant-joueur ont des effets sur les jauges, et celles-ci déterminent les conditions de victoire ou de défaite. Le second JS (Jeu de l’Amazonie) comporte une petite simulation qui est interrogée à chaque tour par les actions du joueur. Et comme dans l’exemple précédent, ces actions (planter, déforester, replanter, construire des logements, une usine, une école, etc.) ont un impact sur les variables (pas toujours rendues visibles aux apprenants-joueurs) et déterminent à la fois les actions futures possibles, mais aussi les conditions de victoire ou de défaite dans le JS. Quatre des huit JS produits par les étudiants journalistes n’ont pas d’aspect systémique, même si deux d’entre eux contiennent des « jouets » (pour répondre aux demandes de l’enseignant). Dans les deux JS narratifs (Rentabilise Neymar et Garde la pêche), les étudiants sont parvenus à contourner les contraintes des outils auteurs (avec des pions réels, à comptabiliser à la fin de la partie) pour introduire un aspect systémique fondé sur des jauges. Les deux autres JS (Enfance dans le monde et Jeu de l’Amazonie) s’approchent plus encore de la notion de jouet selon Ryan et al., en intégrant un système avec lequel il est possible de jouer pour en expérimenter le fonctionnement et les limites. Dans ces deux derniers JS, les playtests ont montré que des apprenants-joueurs exploraient et expérimentaient le jouet systémique sans nécessairement suivre les buts des JS. Nous avons constaté que les outils auteurs les plus polyvalents étaient très difficiles à prendre en main par des étudiants peu familiers des outils numériques. C’est ce qui a conduit certains groupes, après avoir fait un JS non numérique avec des aspects très systémiques, à se résoudre à réaliser un JS numérique non systémique, conçu avec des outils plus simples à appréhender comme Twinery ou Klynt, mais qui les ont contraints dans cette voie. 4.2.3. Protocole pour les étudiants en level designNous avons introduit plusieurs différences dans l’étude menée avec les étudiants level designers, par rapport au protocole suivi avec les étudiants journalistes. À la place des travaux de Bogost et al. sur les newsgames (Bogost et al., 2012), une réflexion a été menée sur The Lens of the Toy de Schell (Schell, 2008) avec un travail d’identification de bons exemples de jouets dans les jeux vidéo populaires. De plus, le domaine a été imposé : les étudiants devaient concevoir un JS de niveau collège sur le système immunitaire. Au contraire des étudiants journalistes, les étudiants en level design étaient pour la plupart familiers du numérique et de la programmation et se sont facilement approprié l’outil auteur Construct à partir duquel tous les projets sauf un ont été menés. 4.2.4. Productions des étudiants level designersLes travaux des groupes d’étudiants level designers sont présentés dans le tableau 5. Tableau 5 • Synthèse des JS produits par les étudiants level designers lors de l’étude 2
Nous observons que les JS réalisés appartiennent à des genres assez proches : le genre tower defense est assez proche du genre jeu de stratégie au tour par tour. Nous distinguons néanmoins deux familles de choix de méthodes d’apprentissage visées par les étudiants, indépendantes des genres : - d’une part, les JS dans lesquels il est prévu que l’apprentissage se fasse par l’apport d’informations (tutoriels) et son renforcement est prévu par l’entraînement ; - d’autre part, ceux dans lesquels il est prévu que l’apprentissage se fasse en explorant, puis en expérimentant différentes solutions. Nous avons constaté que l’ensemble des JS proposés ont des aspects systémiques, et nous pensons que cela est lié à trois causes : - en premier lieu, la nature du sujet imposé aux étudiants (système immunitaire) ; - en second lieu, l’absence de la barrière technique de la maîtrise de l’outil auteur générique ; - en dernier lieu, la culture vidéoludique des étudiants, associée au travail d’inventaire qui a été fait de systèmes et des jouets dans les jeux vidéo populaires. Cependant, seuls les JS qui proposent de l’exploration semblent être vraiment structurés autour d’un jouet au sens de Schell et de Ryan et al. En effet, ils sont les seuls à proposer des artefacts que les candidats aux playtests ont pris plaisir à manipuler indépendamment des instructions et des buts donnés dans les JS (Ryan et al., 2012), (Schell, 2008). 4.2.5. Conclusion de la deuxième étudeNous avons tiré trois observations principales de l’ensemble de cette étude 2 : - (1) L’introduction du concept de jauge semble faciliter la conception d’artefacts systémiques (Bogost et al., 2012), mais pas forcément celle de jouets (Ryan et al., 2012) ; - (2) Le manque de maîtrise des outils auteurs polyvalents (Construct, Gdevelop) est un obstacle à l’implémentation de jouets dans les prototypes ; - (3) Les sujets qui paraissent plus systémiques facilitent la création de jouets dans le jeu sérieux qui les traite. Donc, il nous faut proposer une méthode d’identification des aspects systémiques pour tous les types de sujets — étapes 1 et 2 de Ryan et al. (Ryan et al., 2012). 4.3. Troisième étude : avec une méthode de conception détaillée du jouetCette troisième étude a impliqué 23 étudiants de DU de level design et 11 étudiants en M2 de journalisme. 4.3.1. Protocole suiviCette fois-ci, les deux formations ont été mélangées et les étudiants répartis équitablement sur trois projets de JS avec un thème imposé : L’Europe politique. Nous avons été convaincus d’instaurer ce mélange par le changement de stratégie de certains étudiants journalistes lors de la deuxième étude : ils avaient d’abord conçu des prototypes de JS non numériques, plutôt systémiques. Puis, finalement, ils avaient décidé de les abandonner face aux problèmes d’implémentation dans les outils auteurs (Construct, Gdevelop). Comme nous avions (volontairement) imposé un thème qui pouvait sembler peu systémique aux étudiants, nous leur avions aussi fourni une méthode détaillée de conception de jouet, fondée d’une part sur Ryan et al. (Ryan et al., 2012) articulée avec les 6 facettes (Marne, 2014) et, d’autre part, co-construite avec les précédents participants à partir des difficultés rencontrées lors des deux premières études. Cette méthode décrit le travail qui doit être opéré dans les facettes de la Simulation du domaine et des Interactions avec la simulation. Le tableau 6 contient le texte de l’une des fiches méthodologiques de synthèse fournies aux étudiants. En fournissant ces fiches aux étudiants, nous avions également l’ambition de tester si leur contenu pouvait fonder des patrons de conception pour l’élaboration de jeux sérieux articulés sur des jouets systémiques. Tableau 6 • Récapitulatif de la méthode de conception des jouets proposée aux étudiants
4.3.2. Productions des étudiantsLe tableau 7 synthétise les JS produits lors de cette étude 3. Tableau 7 • Synthèse des JS produits lors de l’étude 3
Nous avons fait deux observations principales. D’une part, les outils auteurs n’ont pas été un obstacle technique : les groupes étaient peuplés de suffisamment d’étudiants connaisseurs, si bien que le groupe Élections européennes a même choisi un outil auteur plus complexe que Construct : Unity 3D. D’autre part, nous avons observé que pour deux des trois projets, les étudiants se sont emparés des éléments méthodologiques pour identifier ce qui faisait système dans leurs sujets afin de concevoir des simulations autour de jauges. Pour ces deux JS, l’interface choisie est celle de Reigns (Alliot et al., 2016) qui propose un moyen simple de faire une interface ludique à une simulation multifactorielle. La figure 1 est une capture d’écran de l’interface de ce jeu. Son principe est de présenter au joueur une situation décrite sommairement sur une carte. Une question fermée est posée au joueur à laquelle il ne peut répondre que positivement en glissant la carte vers la droite (mouvement de « swipe » sur les appareils mobiles) ou négativement en glissant la carte vers la gauche. En fonction de ce choix, les 4 jauges présentes en haut de l’écran (influence sur le clergé, influence sur la population, influence sur l’armée et budget) sont impactées positivement ou négativement. Puis, une nouvelle carte/situation/question est proposée au joueur. Tant que ces jauges n’atteignent pas zéro, la partie peut continuer.
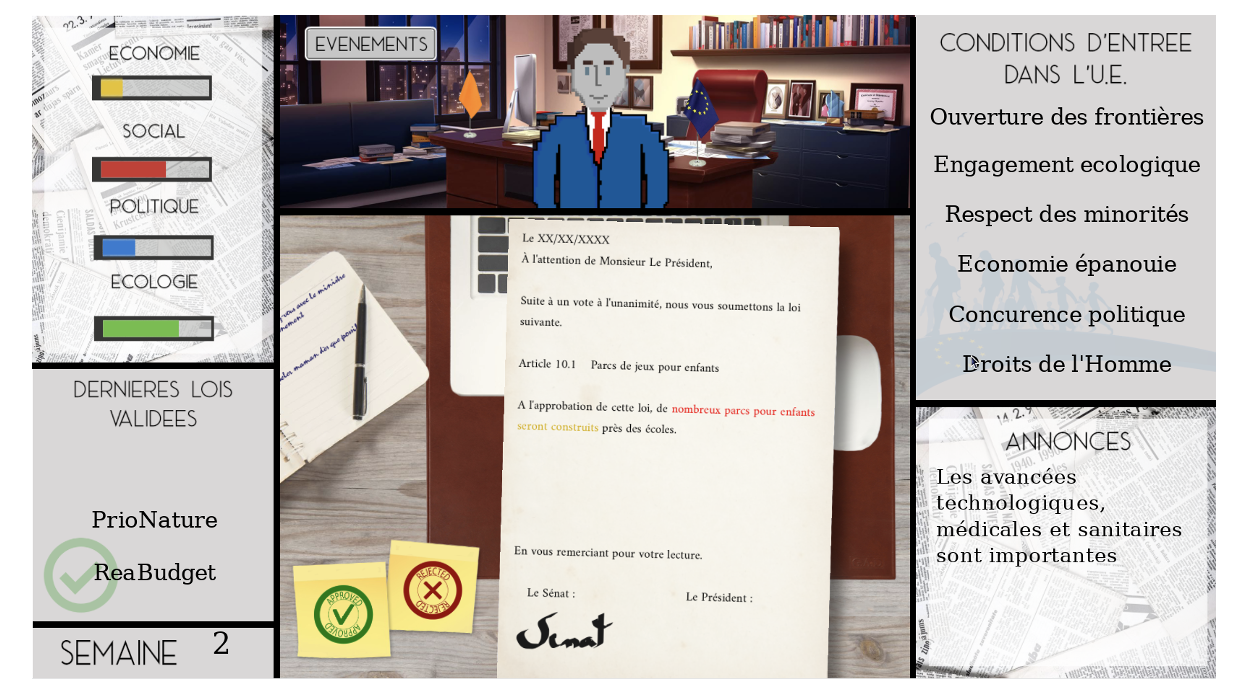
Figure 1 • Capture d’écran du jeu Reigns, montrant l’interface La figure 2 montre un exemple de la manière dont les étudiants se sont appropriés cette interface dans le JS Enter the EU : cette fois-ci ce sont des synthèses de textes de loi qui sont proposées à chaque tour, avec la possibilité de les présenter au parlement (tampon vert) ou de les rejeter (tampon rouge). Ce choix influence les jauges « Économie », « Social », « Politique », « Écologie ». Ce JS présente d’autres différences (ajout de conditions de victoire supplémentaires, d’événements plus marqués que dans Reigns, etc.).
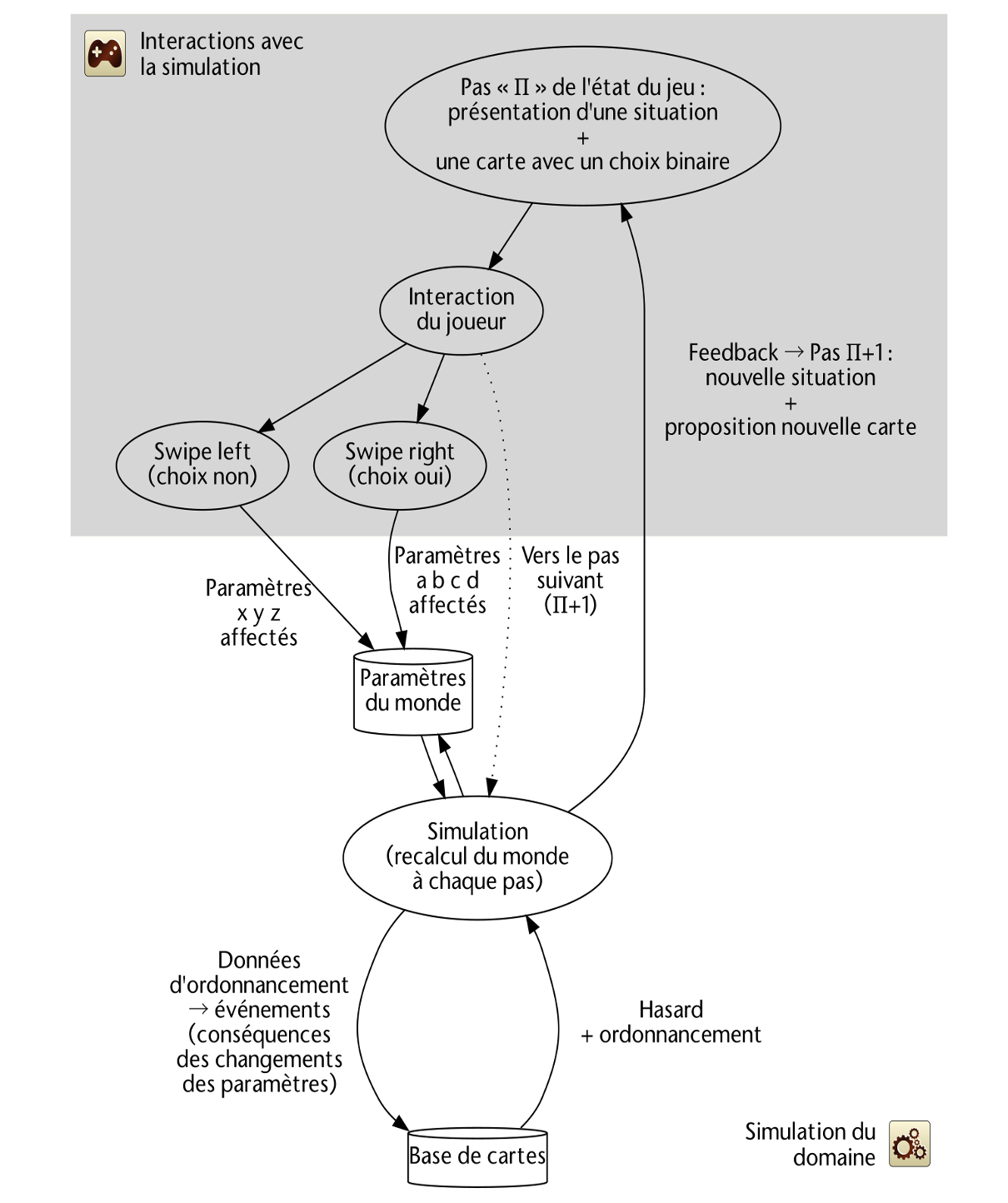
Figure 2 • Capture d’écran du JS Enter the EU s’inspirant de Reigns Les étudiants des deux groupes qui ont fait le choix de l’interface de Reigns ont pu constater à l’occasion des playtests que des participants exploraient et expérimentaient en jouant avec la simulation pour inférer la compréhension des systèmes, parfois sans poursuivre les buts du JS, c’est-à-dire exactement comme pour des jouets au sens de Ryan et al. (Ryan et al., 2012). Des observations menées au cours de ces trois études, nous retenons de nombreux enseignements, dont les principaux sont présentés dans la partie suivante. 5. Principaux enseignements des trois étudesNous revenons ici sur les deux principaux enseignements de ces trois études, dont nous pensons qu’ils doivent fonder de prochains travaux de recherche : d’une part, l’identification de trois verrous à la conception de JS fondés sur des jouets systémiques et, d’autre part, la proposition d’un patron de conception inspiré de l’interface de Reigns, dont le but est d’aider à lever un des verrous ou plusieurs d’entre eux. 5.1. Build the Toy First : 3 verrous principaux à la mise en œuvreDans sa « Lens of the Toy » Schell conseille, pour faire ce qu’il appelle un bon jeu, de commencer par construire le jouet qui le fonde : « Build the Toy First » (Schell, 2008). Ce principe est repris dans les étapes proposées par Ryan et al. que nous avons décrites dans la section 2. Nous avons également associé ces étapes à 5 des 6 facettes de la conception des JS. Et, notamment, nous avons mis en évidence que la facette de la Simulation du domaine (facette 2) et la facette des Interactions avec la simulation (facette 3) étaient celles qui décrivaient la conception du jouet. Nous avons donc cherché à comprendre si cette association de méthodes était efficiente pour construire, en premier, un jouet systémique dans le but de fonder un JS. Selon nous, ces trois études confirment que la méthode de Ryan et al. associée aux 6 facettes est efficiente à trois conditions. Les concepteurs doivent être capables de : - (1) repérer les aspects systémiques du domaine que l’on cherche à enseigner ; - (2) identifier et réaliser une interface claire et ludique pour permettre à l’apprenant-joueur de piloter cette simulation ; - (3) maîtriser un outil auteur permettant d’intégrer cette simulation et son interface. Au fil de nos études, nous avons essayé de co-construire des éléments méthodologiques complémentaires pour permettre aux concepteurs de lever ces trois verrous. Pour le premier d’entre eux, en nous appuyant sur les travaux de Ryan et al., sur ceux de Dormans, sur nos propres travaux relatifs aux 6 facettes, et sur les travaux des participants, nous avons proposé des éléments de patrons de conception présentés dans le tableau 6 (Dormans, 2012), (Marne, 2014), (Ryan et al., 2012). Compte tenu des observations faites dans notre troisième étude, nous considérons que ces éléments de patrons, bien que trop rudimentaires actuellement, sont une bonne piste pour aider des concepteurs à envisager de commencer leurs JS par concevoir son jouet systémique, y compris pour des thématiques qui ne leur semblent pas systémiques au premier abord. Notamment, le concept éclairant pour les étudiants que nous avons observés a semblé être celui de jauge. En ce qui concerne le deuxième verrou, nous détaillons dans la sous-section suivante un patron de conception qui, en s’inspirant de l’interface de Reigns, tente d’apporter une aide méthodologique concrète. Enfin, en ce qui concerne les outils auteurs, nous avons clairement observé l’influence que peuvent avoir ces outils sur le produit final. Par exemple, si techniquement il est possible avec des outils destinés à la narration interactive comme Twinery et Klynt de faire des jeux vidéo ou des JS avec des aspects systémiques5, la tâche est rendue ardue et surtout le fonctionnement de ces outils oriente grandement les concepteurs vers une narration linéaire branchée. C’est pourquoi nous pensons qu’il faut soit privilégier les outils auteurs plus génériques (Gdevelopp, Construct, Unity 3D) auprès des concepteurs capables de les manipuler (bonnes connaissances du numérique et compétences en algorithmique, voire en programmation), soit proposer de nouveaux outils auteurs, centrés sur la simulation et son interface, destinés à un public n’ayant pas ces prérequis. Le patron de conception présenté dans la section suivante pourrait, par son implémentation, servir de fondement à un outil auteur de ce type. 5.2. Un patron complet et structuré, inspiré de ReignsL’un des enseignements concrets des trois études précédentes que nous testons actuellement est la construction d’un patron de conception directement inspiré de l’interface du jeu vidéo Reigns, telle qu’elle a été utilisée par les étudiants de la troisième étude. Ce patron reprend le formalisme décrit par (Meszaros et Doble, 1997), inspiré par (Alexander et al., 1977) et déjà utilisé dans le contexte des EIAH (Delozanne et al., 2007), (Marne, 2014). Nous en présentons un extrait dans la sous-section 5.2.1, centré sur le problème posé et la solution qu’on peut y apporter. Le titre de la sous-section est le titre du patron de conception. La sous-section 5.2.2 qui suit cet extrait est un commentaire sur cet extrait. 5.2.1. Modalités et temporalités de l’interaction avec la simulation [Extrait du patron de conception]Problème Comment construire une interface à cette simulation qui puisse être utilisée comme un jouet ou un micromonde, c’est-à-dire, dont l’exploration et l’expérimentation est à la fois ludique et instructive ? Solution En vous inspirant du jeu vidéo Reigns, vous pouvez facilement créer une interface ludique avec les paramètres de la simulation, qui soit simple à concevoir et ludique pour les apprenants-joueurs. Reigns est un jeu de gestion, où vous incarnez un roi. Le jeu est piloté par une simulation dans laquelle 4 paramètres principaux sont visibles sous forme de jauges (les relations avec le clergé, la population, l’armée et le budget). L’interface choisie dans Reigns pour agir sur ces paramètres et donner du feedback au joueur est inspirée par les applications mobiles de rencontre comme Tinder : à chaque tour, une situation est présentée sur une carte au joueur. Elle s’accompagne d’une question. Si le joueur swipe à droite, c’est qu’il répond oui à la question, et non s’il swipe à gauche. Le fonctionnement est détaillé dans la figure suivante.
Modélisation de la relation entre la simulation et son interface dans un jeu de type Reigns Les tours de jeu sont appelés des « pas ». Le haut de la figure présente les moyens que l’on donne au joueur pour interagir avec les paramètres de la simulation (présentation du monde simulé, actions possibles, feedbacks). Le bas de la figure présente la façon dont la simulation recalcule le monde en fonction de ces interactions. a, b, c, d, x, y, z désignent des exemples de paramètres qui peuvent être modifiés par l’action du joueur. Entre chaque pas, la simulation recalcule l’état du monde, en tenant compte des paramètres modifiés par le joueur. Elle recalcule l’ensemble des paramètres, mais aussi les données temporelles (ordonnancement) qui peuvent être liées au pas courant, à l’action du joueur ou au hasard. Le recalcul du monde permet de piocher ou de générer une nouvelle situation et une nouvelle question qui seront présentées au pas suivant par une nouvelle carte. Vous pouvez réutiliser ce type d’interaction tel quel dans votre jeu sérieux, c’est-à-dire avec une proposition binaire d’interactions oui/non et des pas distingués par la présentation de situations/questions. Mais vous pouvez aussi faire varier deux aspects. [...] La temporalité (durée du pas). Dans Reigns, le joueur peut prendre son temps pour décider de son action (répondre oui ou non) à chaque pas. À la place, vous pouvez aussi proposer un pas qui n’est pas temporisé par l’action du joueur, c’est-à-dire que si le joueur n’agit pas au bout d’un temps défini, le pas suivant est déclenché. Vous avez ainsi la possibilité de faire varier la durée du pas avec, à un extrême, le pas terminé par l’action du joueur (tour par tour) comme dans Reigns, et, à un autre extrême, le pas exécuté automatiquement aussi vite que possible (temps réel) comme dans Ancestorsn: The Humankind Odyssey. À vous de choisir où vous placez le curseur.
La modalité (type d’actions autorisées). Dans Reigns, le joueur ne peut agir qu’en répondant oui ou non. À la place, vous pouvez proposer plus de modalités d’interaction, par exemple en autorisant plus de types de réponses, ou d’autres types d’actions que de répondre à des questions. Dans le processus de conception, il est judicieux d’augmenter progressivement le nombre de modalités disponibles : en partant du premier extrême qui est celui de Reigns avec la modalité la plus rudimentaire (choix binaire), en allant vers l’autre extrême dans lequel les choix d’actions sont très nombreux et diversifiés (choix multimodaux) comme dans Crusader Kings. À vous de choisir progressivement où arrêter le curseur.
5.2.2. À propos de ce patron de conceptionL’identification du patron de conception présenté dans la sous-section précédente était évidente dans la 3e étape de l’expérimentation, puisque le jeu Reigns a été explicitement pris comme modèle par les étudiants. Mais, nous l’avons aussi repéré dans la deuxième étude. Dans les JS Enfance dans le monde et Jeu de l’Amazonie décrits dans le tableau 3 et le tableau 4, les étudiantes impliquées avaient déjà construit leurs interactions avec la simulation en utilisant certains principes de ce patron : discriminer les paramètres, la temporalité des actions du joueur, et les modalités de ces actions. Et même dans la première étude, dans le JS au tour par tour Citizens of Nowhere, décrit dans le tableau 1 et le tableau 2, les étudiants avaient aussi travaillé la question de la temporalité et des modalités d’action des apprenants-joueurs. Aujourd’hui encore, nous observons ce patron de conception dans la suite de l’expérimentation (itération 4) : les étudiants impliqués (connaissant Reigns et les travaux de leurs prédécesseurs) ont voulu réutiliser des interfaces similaires. Il est difficile de tirer des conclusions ou de discuter davantage sur cette expérimentation encore en cours. Nous pensons que ce patron de conception pourrait permettre à des concepteurs de déterminer plus facilement la bonne interface avec la simulation du domaine. Mais, nous pensons aussi que ce patron pourrait clarifier dans l’esprit des concepteurs le rôle que peuvent jouer la simulation et son interface dans la conception d’un jouet systémique/micromonde. Ces nouvelles hypothèses sont à tester dans de futures études. D’autres travaux sont à mener sur le formalisme des patrons de conception présentés ici, afin de parvenir à en produire une implémentation sous forme d’outil auteur. En effet, un outil auteur inspiré du patron « Modalités et temporalités de l’interaction avec la simulation » semble réalisable, et pourrait, comme le patron lui-même, être un outil de conception intéressant pour des JS fondés sur des jouets systémiques ou des micromondes. 6. ConclusionDans la perspective de fournir des Jeux Sérieux (JS) permettant un apprentissage par l’exploration et l’expérimentation grâce à des jouets/micromondes très systémiques, nous avons choisi de mener trois études de terrain en situation écologique. Inspirées de la recherche collaborative orientée par la conception, elles ont été menées auprès d’une centaine d’étudiants qui ont participé à la conception de 23 prototypes de JS. Les objectifs de ces études étaient, d’une part, de mettre à l’épreuve la méthode de conception proposée par Ryan et al. (Ryan et al., 2012) et, d’autre part, d’extraire des éléments de patrons de conception pour les JS centrés sur des jouets/micromondes. Nous avons observé que, pour que les participants appréhendent correctement la notion du jouet systémique, comme un micromonde, il est nécessaire d’aller au-delà de la définition et des éléments méthodologiques proposés par Schell dans The Lens of the Toy (Schell, 2008). Ainsi, nous montrons que les trois étapes de conception de jouets proposées par Ryan et al. (Ryan et al., 2012) associées aux 6 facettes de la conception des jeux sérieux présentées dans (Marne et al., 2011) ont aidé les participants à intégrer et concevoir leurs JS autour de jouets systémiques. Toutefois, nous avons aussi identifié trois verrous à lever dans cette méthode : (1) l’identification des éléments de simulation dans les sujets qui paraissent les moins systémiques ; (2) la conception d’interactions ludiques pour cette simulation ; (3) l’influence parfois négative des outils auteurs sur la construction de JS à partir de jouets/micromondes. Pour les deux premiers verrous, nous proposons des patrons de conception, dont le patron « Modalités et temporalités de l’interaction avec la simulation », qui restent à raffiner ou à tester. Quant au troisième verrou, nous proposons de diriger les concepteurs compétents vers les outils auteurs génériques (du type de Unity 3D ou de Construct) et nous proposons d’orienter nos futures recherches vers l’implémentation, sous forme d’outil auteur simplifié, de ce même patron de conception pour permettre aux concepteurs non-informaticiens de développer des JS fondés sur des jouets/micromondes.
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Référence de l'article :Bertrand MARNE, Fonder un jeu sérieux sur un jouet-micromonde, Revue STICEF, Volume 27, numéro 2, 2020, DOI:10.23709/sticef.27.2.4, ISSN : 1764-7223, mis en ligne le 25/05/2021, http://sticef.org |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||

© Revue Sciences et Techniques de l'Information et de la Communication pour l'Éducation et la Formation